こんにちは。 たくぞうです。
今日はワードプレスの記事内に目次を付ける方法について。
なぜ目次が必要か?
まず、「なぜ目次を付ける必要があるのか?」ですが、記事が長くなるとどこに何が書いてあるのか、上から下まで全て見なければなりません。
興味のある項目だけ読みたい場合や、記事を読む前に目次を見ることによって、このページにはどんなことが書いてあるのか?といった概要を知ることができます。
要はページを見てくれる人に対して、より分かりやすくするためなんですね。
副産物的に、ユーザビリティが向上する=Googleからの評価も上がり、SEO的にも良くなると言われています。
では早速やってみましょう。
プラグイン「Table of Contents Plus」をインストールする
ワードプレスで目次を付ける際、便利なプラグインがあります。
その名も「Table of Contents Plus」。
こいつを入れると、過去に書いた記事にも見出しに応じて自動で目次を生成してくれるので、とっても便利です。
まずはお決まりの「プラグインを追加」ー「Table of Contents Plusを検索」ー「有効化」をします。

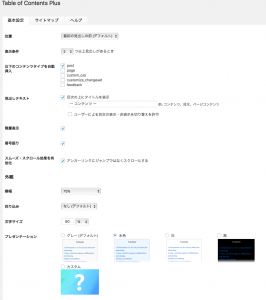
基本設定の項目で好きなようにカスタマイズします。

私の場合、主に以下の項目を変更しました。
■表示条件・・・・記事内に見出しが2つ以上ある時に、目次を表示させる。(見出しが1つしかない記事には目次が表示されません)
■以下のコンテンツタイプを自動挿入・・・・post(通常記事) ※pageは固定ページ
■見出しテキスト・・・・文言を変更
目次をセンタリングしてみる
あと、デフォルトだと目次が左寄りになってしまうので、中央に配置しました。
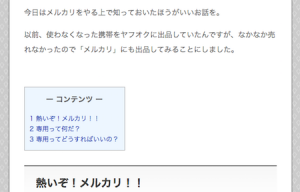
左に寄っている状態

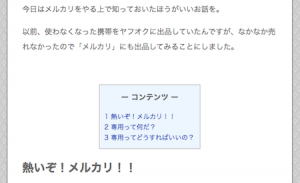
センタリングした状態

これはプラグインの設定ではできないので、「外観」ー「テーマの編集」でソースに以下のコードを追記します。
「外観」ー「テーマの編集」

一番上に記載したところ、見出しのレイアウトが崩れてしまったので、私の場合は一番下に以下のコードを追記しました。
#toc_container {margin:auto;}

また、/*目次の中央化*/という文言はコメントになります。
CSSでは/*〜*/内に書かれたものがコメントとして扱われ、Webページには表示されません。
主に保守など、後から自分で見て分かりやすいように記載したりします。
現状、一つ問題点があるのですが、目次をクリックして該当の見出しにジャンプするんですが、行き過ぎて見出しが隠れてしまうんですよね。。。
上級者向け設定の「スムーズ・スクロール上部余白」という項目で調整するようなのですが、環境の問題か数値を変えてもジャンプする位置が変わらんのです。
どなたか解決法をご存知でしたら教えていただけると助かりますー
ありがとうございました。



コメント